Map to Address
Map to Address plugin can be used as an extension plugin alongside your WooCommerce Plugin in WordPress.
Using this autofill shipping address plugin, you can simplify your checkout process. Sg map to address plugin allows customers to mark their address in the map and will automatically fetch the address to the field.
Overview
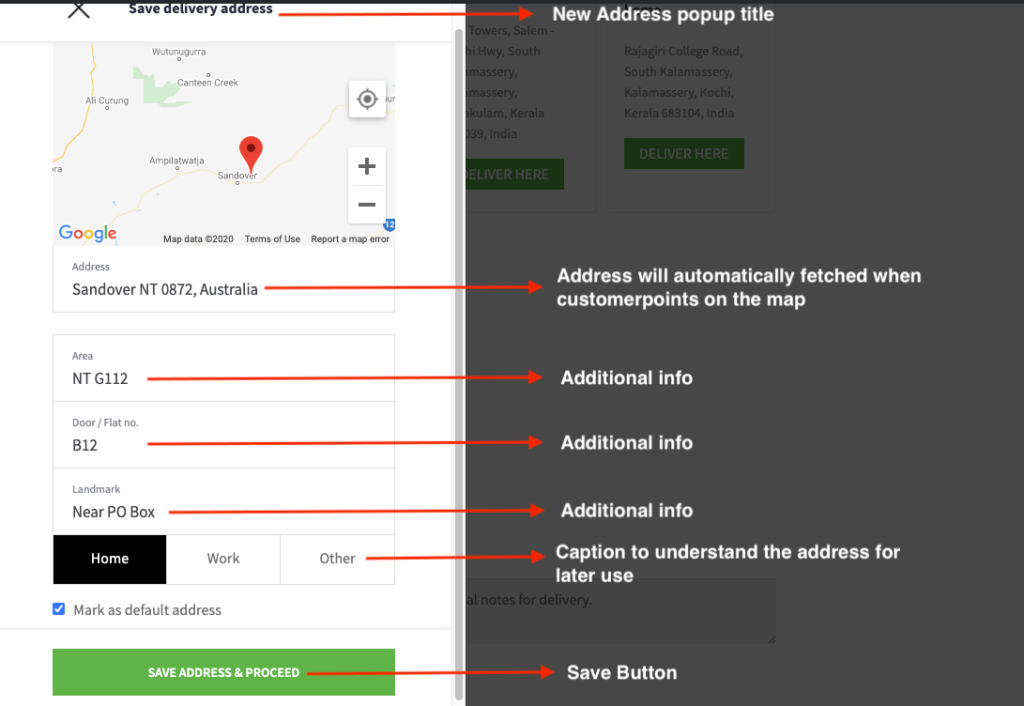
This innovative map to address plugin completely transforms the traditional order placement experience on your WooCommerce checkout page. When activated, it replaces the conventional form-filling process with a user-friendly map interface. Customers can easily adjust their delivery location on the map, and the plugin automates the address input, serving as both a checkout address from map plugin and an autofill shipping address plugin. As a part of this solution, the plugin employs Reverse Geocoding, expertly converting map coordinates into human-readable addresses, ensuring accuracy in the details.
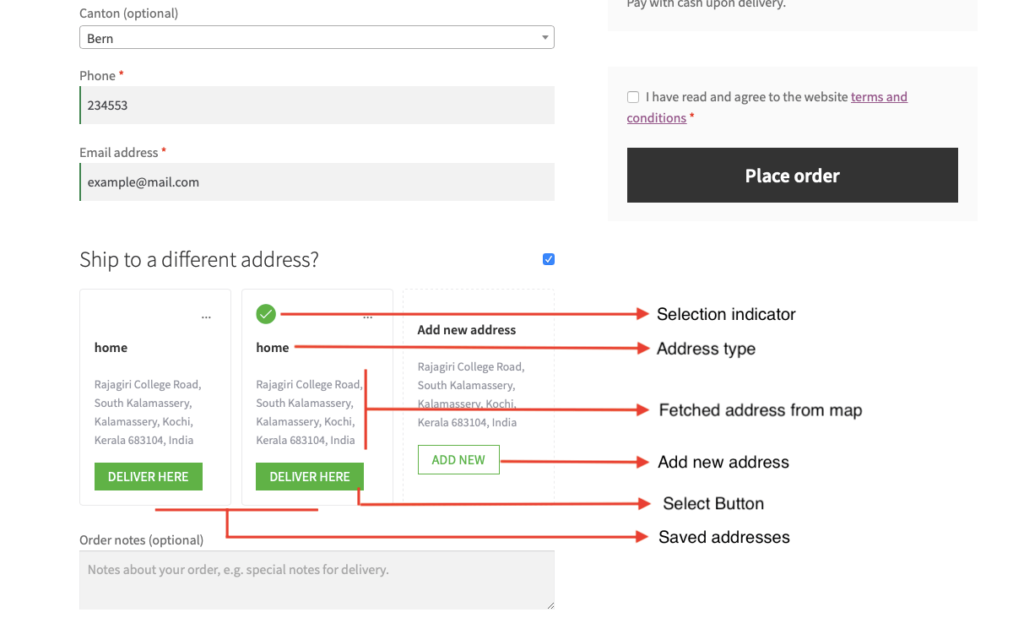
Moreover, this plugin also provides the valuable capability to save multiple addresses, with the option to label and manage them. This save multiple address plugin, fully compatible with WooCommerce, enables customers to conveniently choose from their saved addresses during the checkout process. In summary, this comprehensive plugin not only streamlines the ordering process but also adds significant convenience and automation to address management, making it an essential tool for your e-commerce store.
How map to address plugin works?
The Sg Map to Address Plugin is a lightweight yet powerful addition to your WordPress WooCommerce store, aimed at enhancing the checkout experience. By seamlessly integrating a Google map into the shipping address section, this map to address plugin allows your customers to precisely pinpoint their delivery location during checkout, transforming the traditional form-filling process into a more engaging and user-friendly checkout address from map plugin.
With the magic of Reverse Geocoding at work, this map to address plugin automatically fetches the correct address corresponding to the pinpointed location, effectively functioning as an autofill shipping address plugin. This automation is a time-saving feature that simplifies the checkout process, enabling your customers to place orders within seconds. Furthermore, this map to address plugin offers an element of Shipping Address Automation by reducing manual address entry. Additionally, it is fully compatible with WooCommerce and allows customers to save multiple addresses, making it a versatile and valuable save multiple address plugin. In essence, this map to address plugin adds convenience, accuracy, and efficiency to your e-commerce operations, providing an excellent user experience for your customers.


Installation
To install our Woocommerce location picker PRO version, you have to purchase the plugin from our WordPress plugin website – Sevengits.
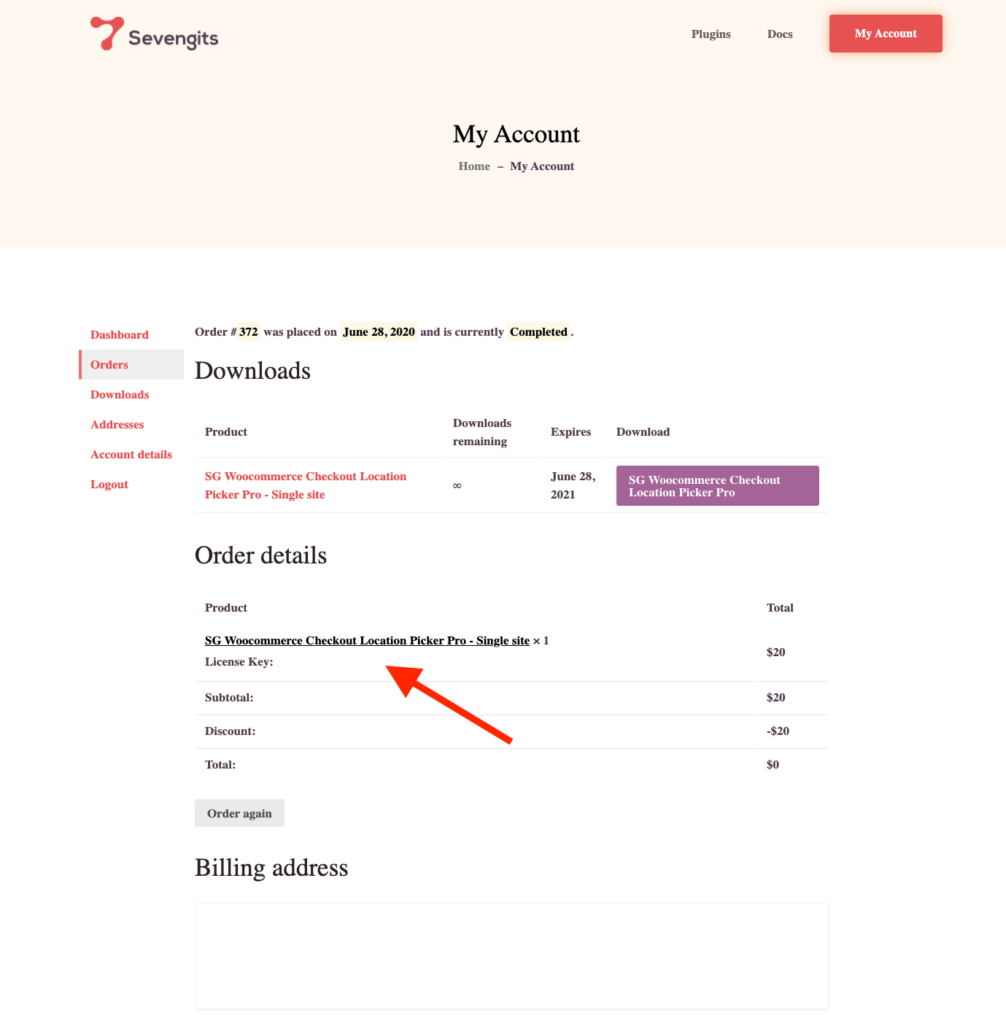
After completing the purchase, you can login to your account and download the plugin file as well as the License Key.
Note: Activating both free and premium versions of a plug-in at a time will break some features. Either activate the free or premium version of the plug-in to enjoy full functionality.
Minimum Requirements
- WooCommerce 3+
- WordPress 4.7 or greater
- PHP version 5 or greater
- MySQL version 5.6 or greater
Get a License Key for Map
You will get the license from your Sevengits account. All license keys are valid for a year from the day of purchase. After completing the order, you will get an email from us with a link to access your account. From your account, you can download the Plugin to your system.
Your license key is valid for 12 months from the date of purchase.

Upload via WordPress Admin Panel
This is the most common method everyone uses. No coding knowledge required.
- Login to your WordPress website Administration Panel
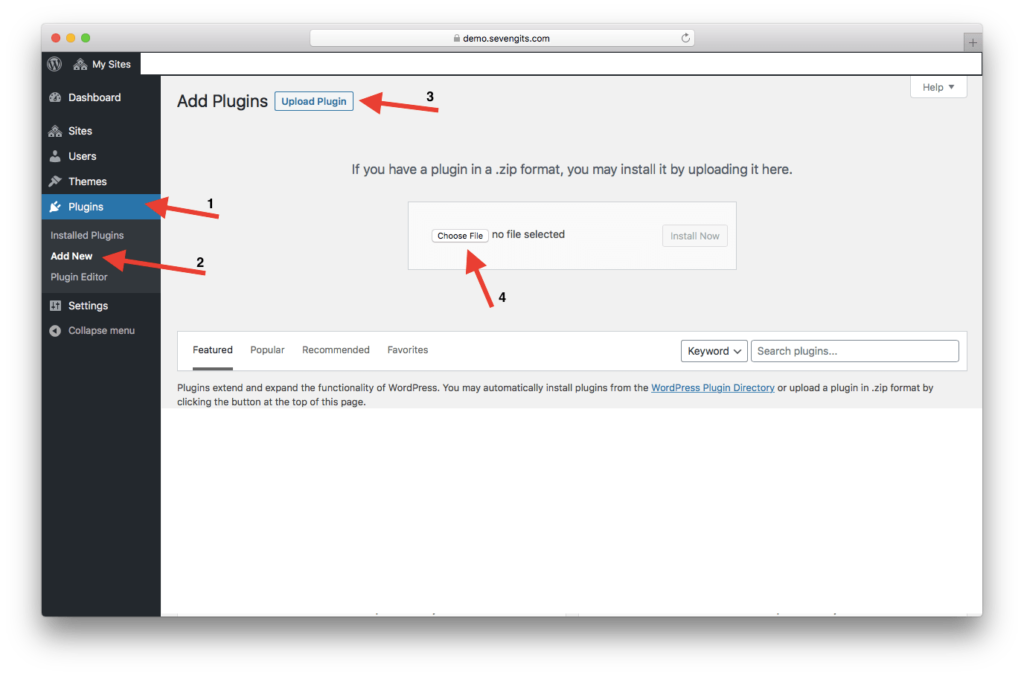
- Navigate to the Plugin → Add New.
- Click on Upload Plugin button
- Choose the plugin zip file you have just downloaded.
- Click on the Install Now button.
- Once the installation is complete, click on Activate Plugin to activate the installed Plugin.

Now you’ve finished installing the Pro version of Woocommerce Checkout Location Picker.
Upload via FTP
- Extract the downloaded plugin zip file.
- Upload the folder to your server via FTP to the plugins directory on your WordPress installation (wp-content → plugins).
- Activate the plugin on the Plugins Admin page.
Activation
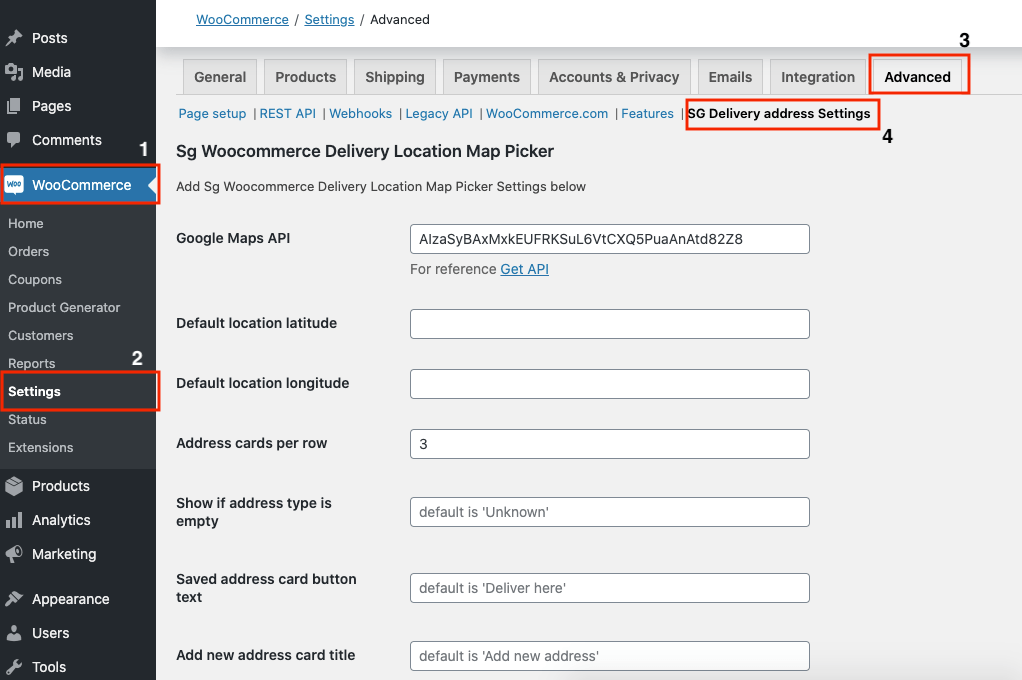
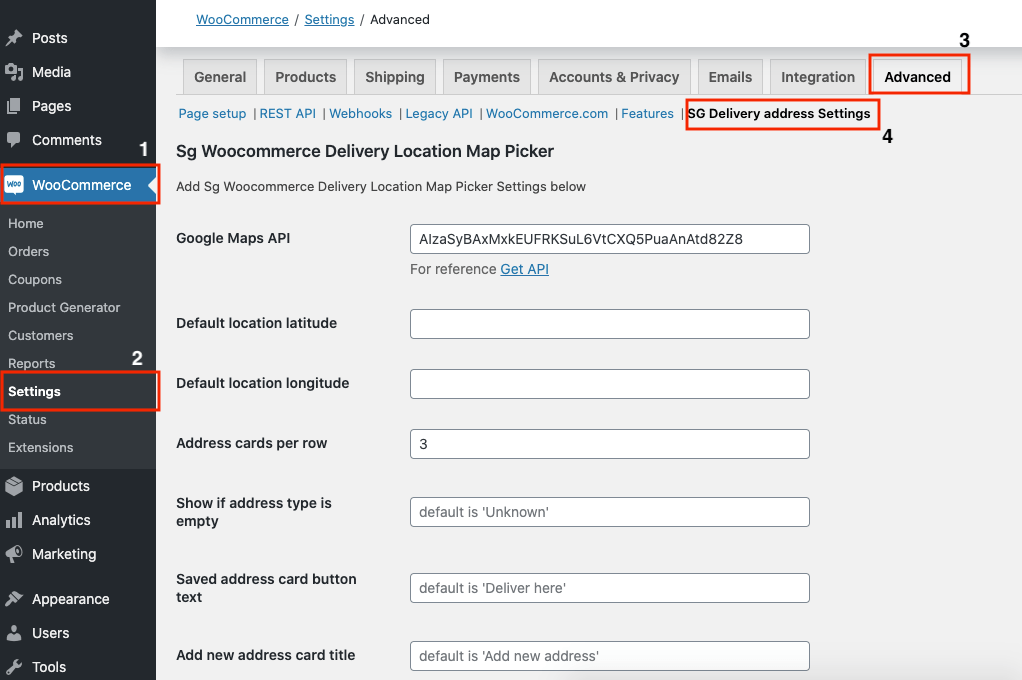
Go to Woocommerce -> Settings -> Advanced tab -> SG Delivery Address Settings. -> Add the License Key -> Save changes
Now you’ve enabled the plugin on your website.
Configuration
Get your Google API Key
This plugin uses the Google Maps feature. To use the Google Maps you must have an API key. The API key is a unique identifier that is used to authenticate requests associated with your project for usage and billing purposes.
To get an API key:
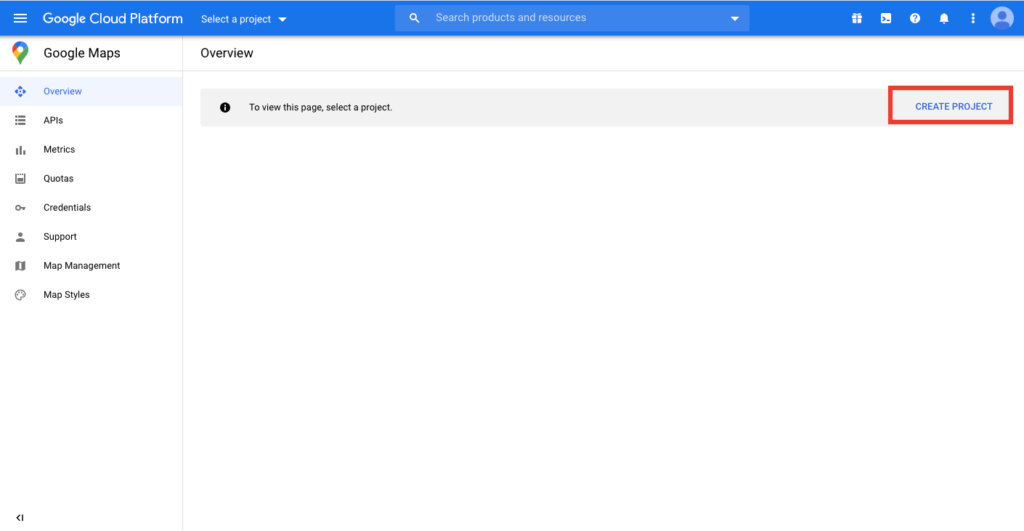
- Go to Google Cloud Platform Console.

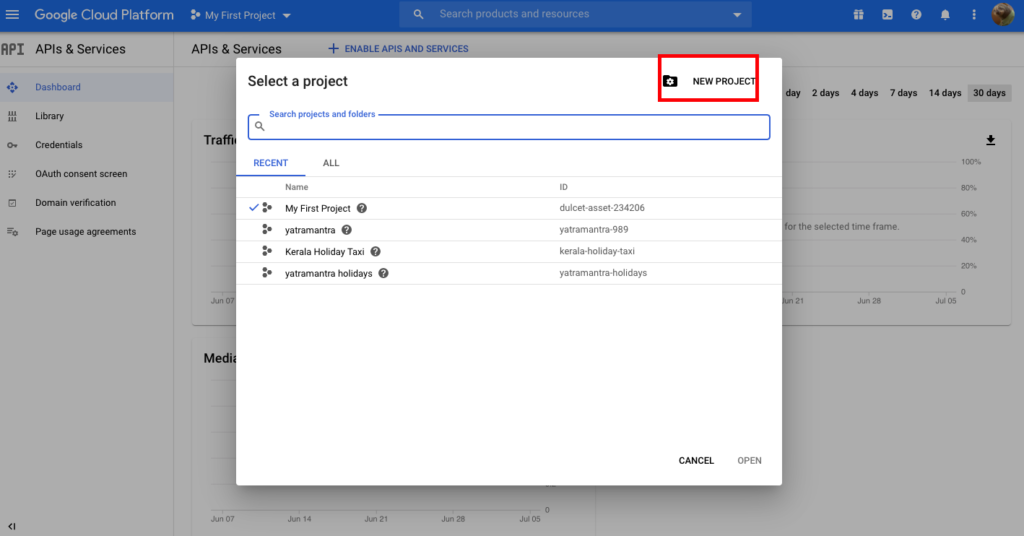
- Click the project drop-down and select or create the project for which you want to add an API key.

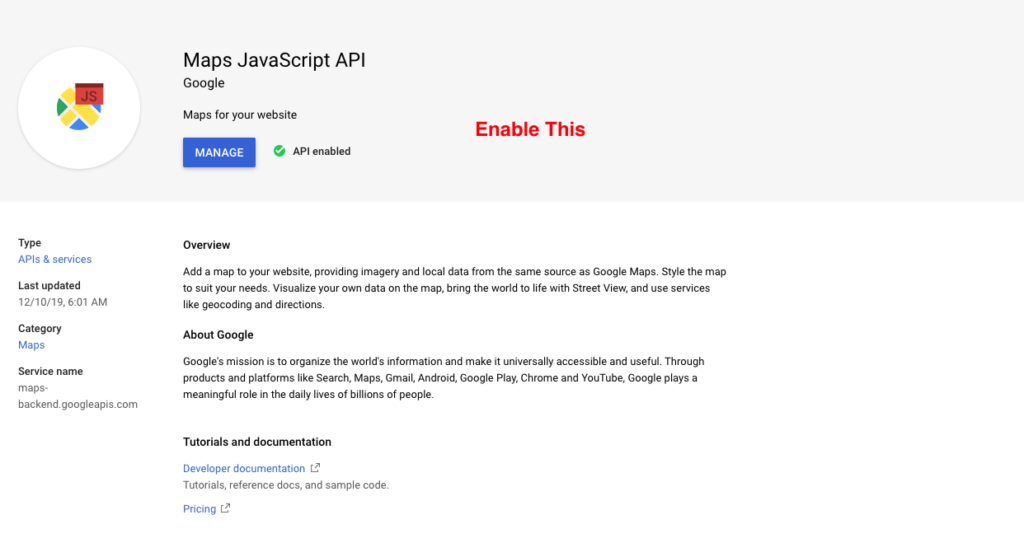
- Click Library and Enable Maps Javascript API

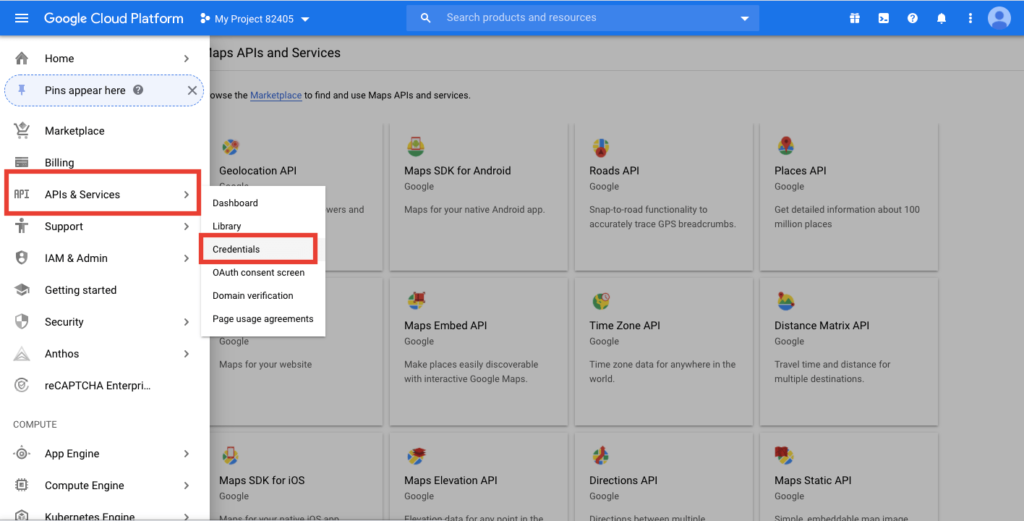
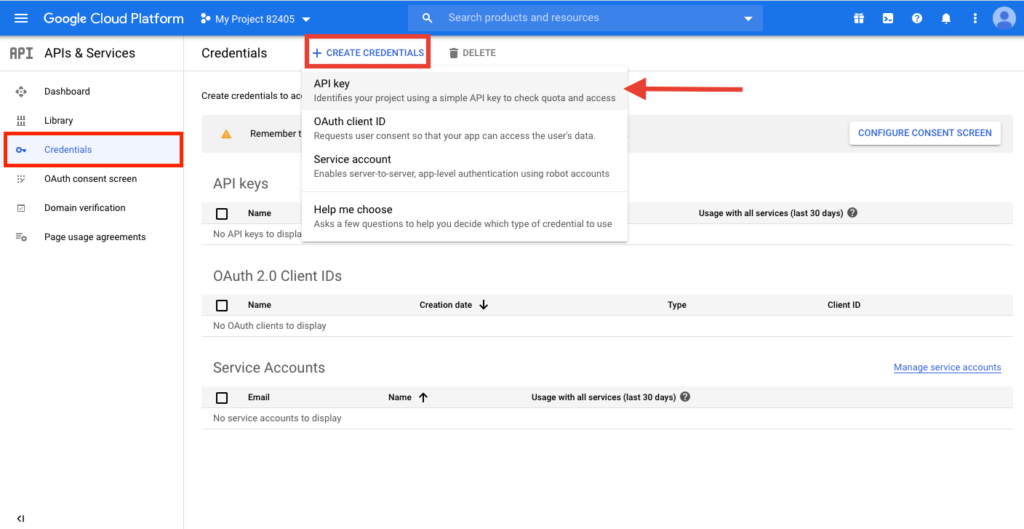
- Click the menu button and select APIs & Services > Credentials.
 Credentials”>
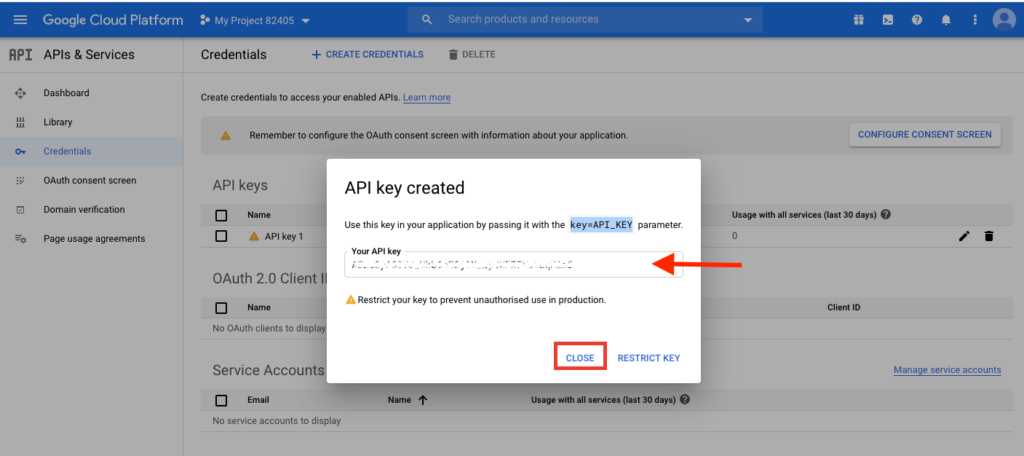
Credentials”> - On the Credentials page, click Create credentials > API key. The API key created dialog displays your newly created API key.

- Copy the License Key and Click Close. The new API key is listed on the Credentials page under API keys. (Remember to restrict the API key before using it in production.)

How to restrict Google API Key?
We recommend restricting the API key before using it in production. If you don’t restrict your API it will be visible in the browser Console.
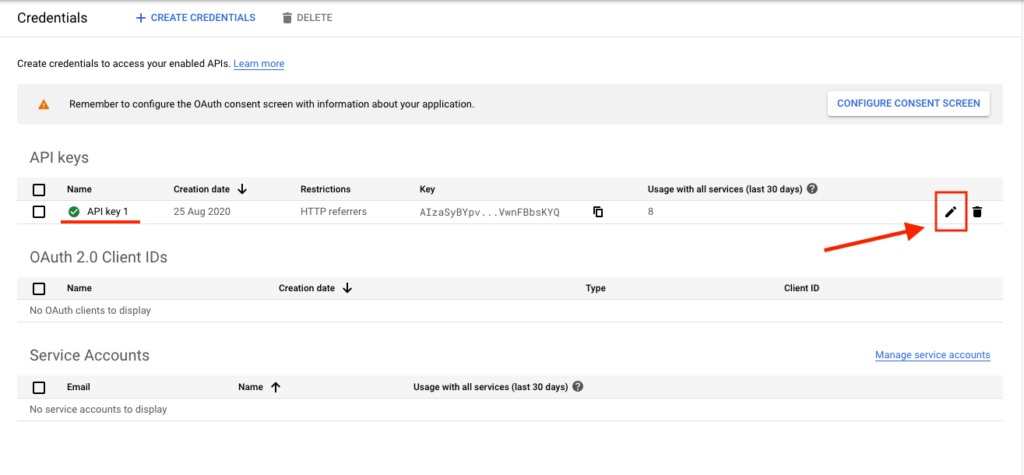
- On the Credentials page, click the edit icon or the name of the API key that you want to secure.

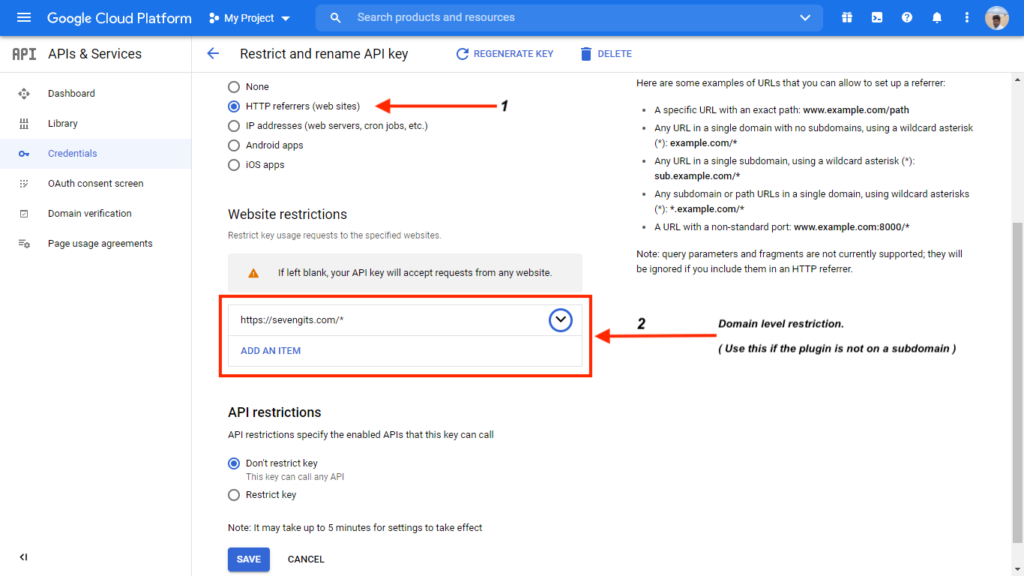
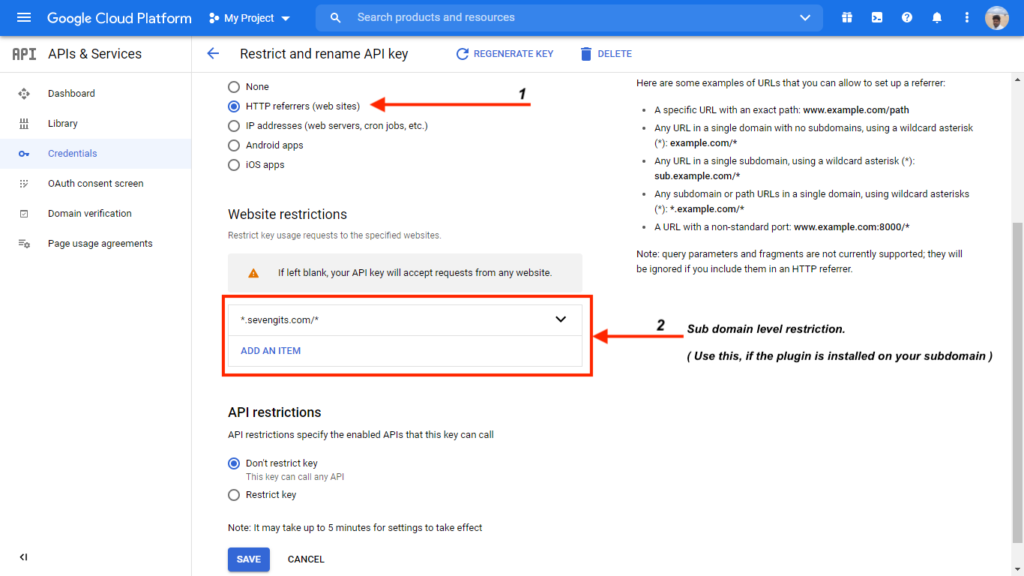
- On the Restrict and rename API key page, set the Application restrictions as HTTP referrers (web sites).
If the plugin is installed on your main domain, follow instructions like below screenshot.

If the plugin is installed on your sub domain, follow instructions like below screenshot.

- On the API restriction, select Don’t restrict Key.
- Don’t forget to click Save.
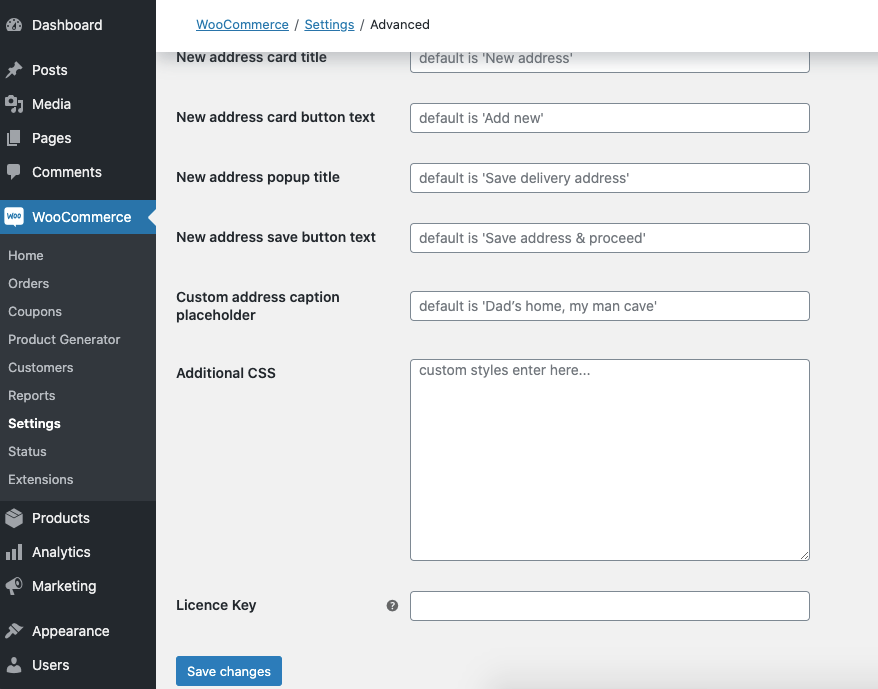
Plugin Settings Page
All the fields are completely editable. So you can easily convert this plugin to serve your purpose.


Google Maps API – Here you have to paste the API key which was obtained from the previous step.
Default Location Latitude – Here you can give a latitude of an area to load it by default.
Default Location Longitude – Here you can give a longitude of an area to load it by default.
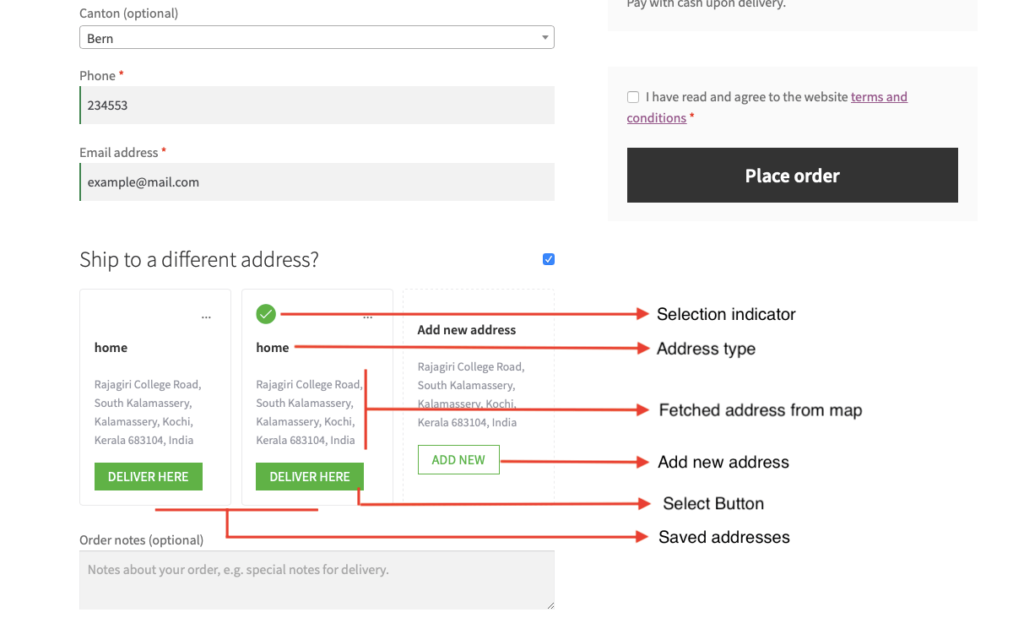
Address Cards per row – Set the number of saved Address cards to be displayed per row on the checkout page.
Address type – Option to change the default type of Address.
Saved address card button text – Button text to choose addresses.
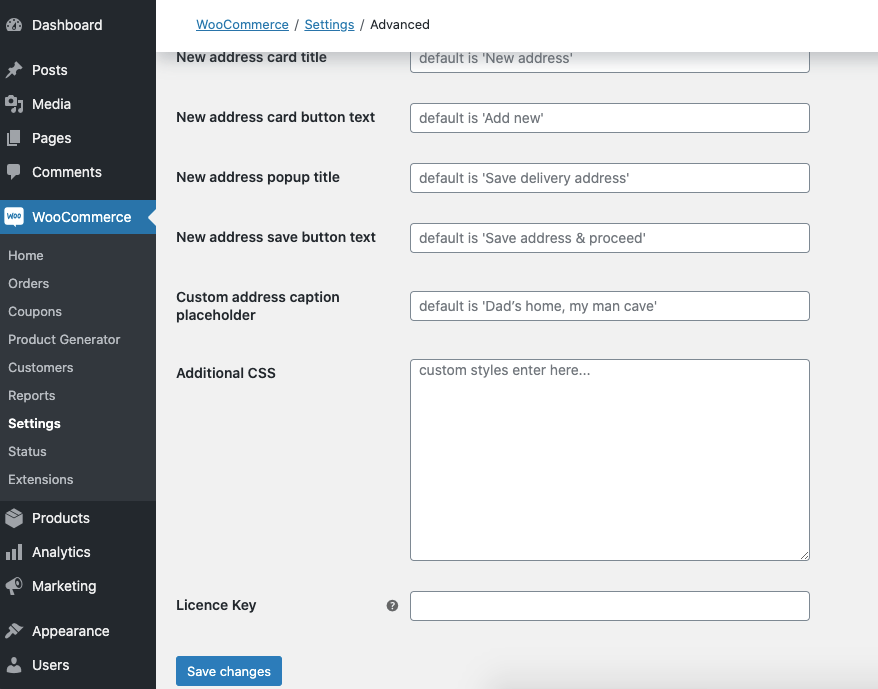
New address card title – Option to change the title of “ Add New Address “ card.
New address card button text – Option to change text of “ Add New” button.
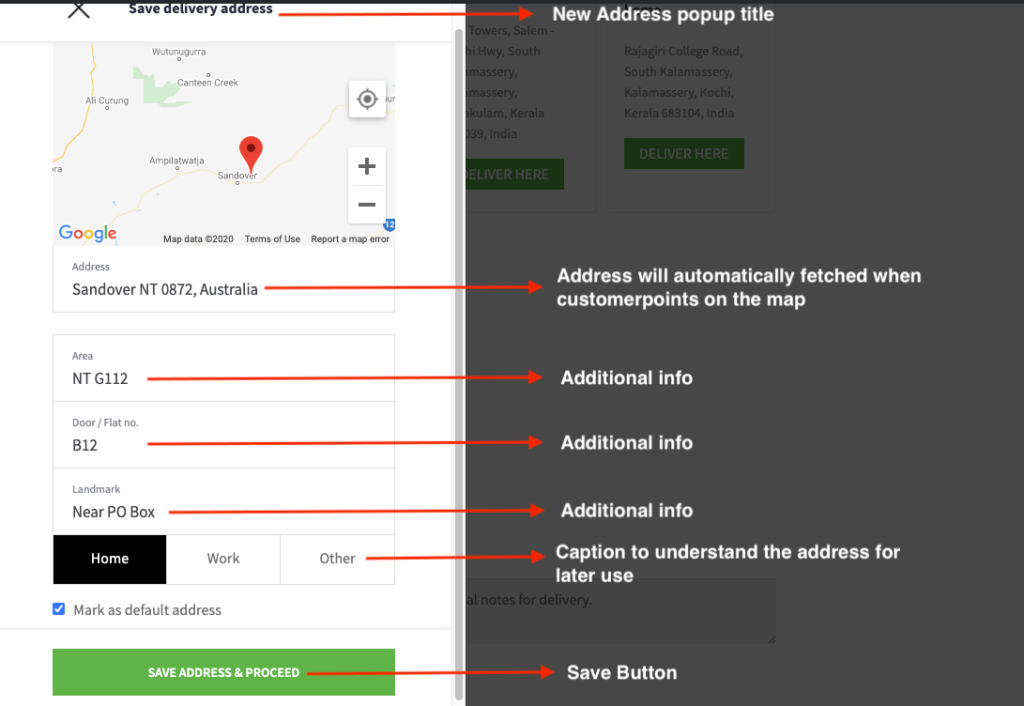
New address popup title – Change the title of popup with the map marker.
New address save button text – Option to change button text to save address form the popup
Custom address type placeholder – An option to show Other address type ideas.
Additional CSS – In this field, you can add custom CSS codes to make your order placing page more beautiful.
License Key – In order to activate the delivery location map picker plugin, you have to enter the purchased license key in this field.
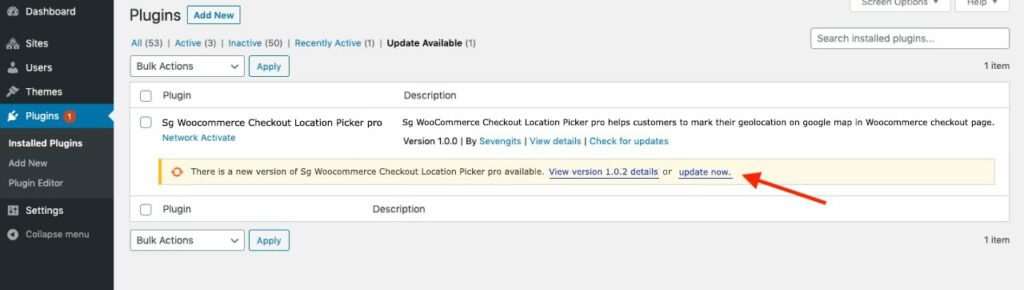
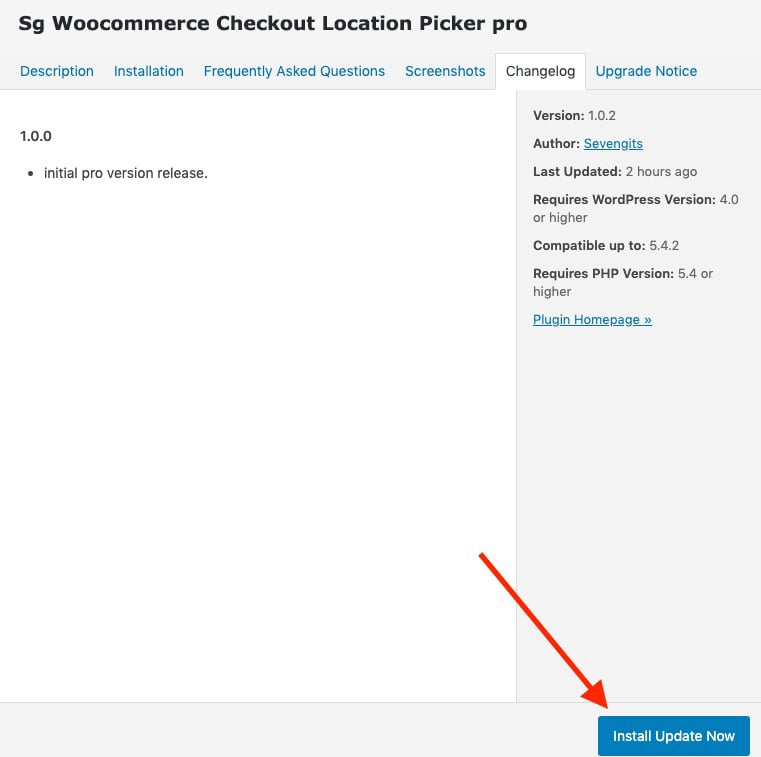
Update
You will be notified about new feature updations along with a changelog. You can read about the fixes and features and can update our premium plugins like how you update other WordPress plugins.


Support
If you purchased a premium version from us with a valid license key ( Kindly mention your license key in the subject line ). Contact us.
Screenshots




Map to Address Plugin